there is always something to learn in blogging. (i am still learning!!)
so, first off, i want to show you how to post a picture with a link in your side bar.

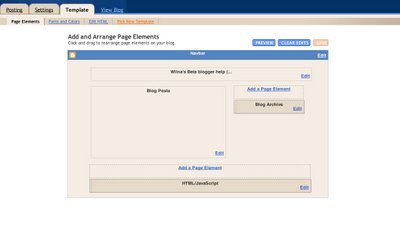
in TEMPLATE click on PAGE ELEMENTS
Click add a page element
click HTML/JavaScript
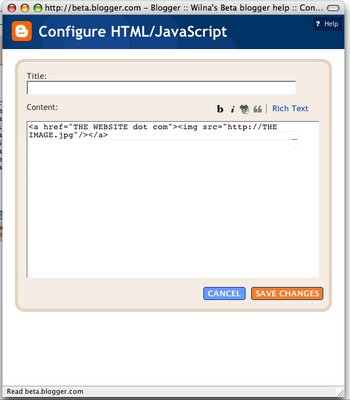
here is a screenshot of your code: just write the code in your page element. Take note of spaces ect.

this how it will look and work:
your image must be hosted by the web eg. amazon (like i used here)
then you just save it.
If you have more questions, please leave a comment and i will post more screenshots or links to help you.
LET ME KNOW IF THIS HELPS

5 comments:
Yes!! It's awesome! How would you create a banner or post a picture as your header? I've been dying to know this. :)
oops.. just saw that you already have a link. This is just awesome. Thank you so much.
THAANK YOU!!! This helps a lot. I have been wanting to know that. :-) Thanks!
I hope you can help me!!!! I have been trying for a week now to post my photo along the side of my blog by my profile and cannot get anywhere! All I get when I choose the photo from my computer is a flashing "!" I get the same thing when I try to load artwork for my header! Any idea what I am doing wrong?
I hope you can help me!!!! I have been trying for a week now to post my photo along the side of my blog by my profile and cannot get anywhere! All I get when I choose the photo from my computer is a flashing "!" I get the same thing when I try to load artwork for my header! Any idea what I am doing wrong?
Post a Comment